使用在线引用的jQuery,开发者能便捷地提升网页的交互体验。jQuery是一款流行的JavaScript库,可简化HTML文档遍历、事件处理、动画和Ajax交互等任务。通过在线引用,开发者无需下载和安装库文件,即可在项目中快速集成并使用jQuery。这使得开发过程更加高效,同时也降低了网页的加载负担。利用jQuery的便捷特性,开发者能够轻松地为网页添加动态功能,提升用户体验。
本文目录导读:
随着互联网技术的飞速发展,前端开发成为构建优秀网页不可或缺的一环,在前端开发中,JavaScript框架如jQuery,因其简单易用、插件丰富、兼容性强的特点,被广大开发者所青睐,本文将详细介绍jQuery的在线引用方法,以及其如何轻松提升网页交互体验。
什么是jQuery
jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档遍历、事件处理、动画和Ajax变得更加简单,jQuery的核心功能是通过选择器对DOM(文档对象模型)进行快速有效的操作,同时拥有丰富的插件体系,可以方便地扩展功能。
jQuery在线引用的优势
1、便捷性:在线引用jQuery,无需将库文件下载到本地,节省了存储空间,简化了开发流程。
2、实时更新:使用在线版本的jQuery,可以确保实时获取最新的库文件版本,享受最新的功能和修复。
3、跨平台支持:在线引用不受操作系统和服务器环境的限制,可以在任何支持浏览器的设备上使用。
如何在线引用jQuery
1、在HTML文档的<head>标签内,通过<script>标签引入jQuery。
<head> <script src="https://code.jquery.com/jquery-最新版本号.min.js"></script> </head>
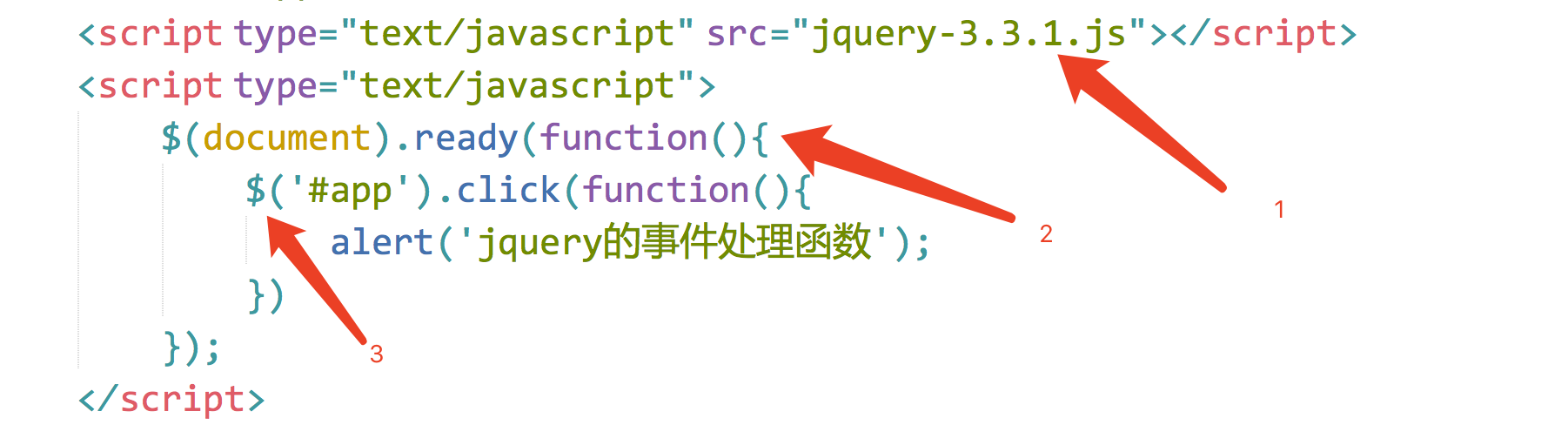
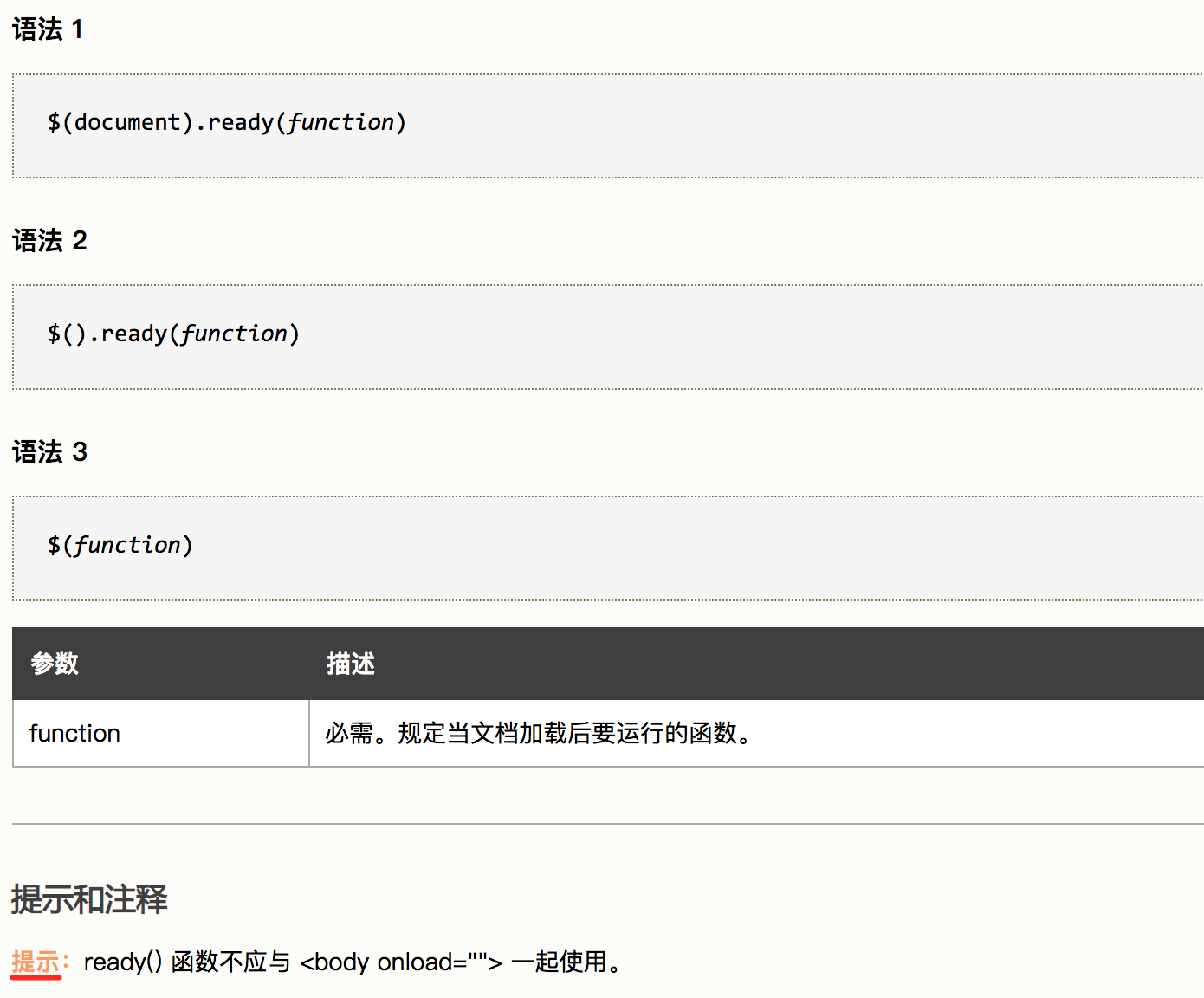
2、确保在引用jQuery之后,加载您的JavaScript代码或绑定到DOM元素的事件,这样可以确保jQuery库已经加载完成,避免脚本错误。
jQuery提升网页交互体验
1、简化DOM操作:jQuery提供了丰富的选择器,可以方便地对DOM元素进行查找、遍历和操作,大大提高了开发效率和代码可读性。
2、便捷的事件处理:jQuery简化了事件绑定和处理,使得开发者可以轻松地处理用户与网页的交互,如点击、鼠标移动、键盘操作等。
3、丰富的插件体系:jQuery拥有庞大的插件库,可以方便地扩展功能,如表单验证、滑动菜单、轮播图等,大大提升了网页的交互性和用户体验。
4、强大的动画和特效支持:jQuery提供了丰富的动画和特效功能,如淡入淡出、滑动效果等,使得网页更加生动、有趣。
5、简化Ajax开发:jQuery简化了Ajax的开发过程,使得开发者可以轻松地实现数据的异步加载和交换,提高了网页的响应速度和用户体验。
注意事项
1、确保在引用jQuery之前,HTML文档已经加载完成,否则可能导致脚本错误。
2、使用在线引用时,要确保网络畅通,避免因为网络问题导致脚本加载失败。
3、尽量选择最新的稳定版本,以确保获得最新的功能和修复。
4、在使用jQuery插件时,注意插件的兼容性和稳定性,避免因为插件问题导致网页出现问题。
jQuery的在线引用方法,为开发者带来了极大的便利,它简化了DOM操作、事件处理、插件开发等过程,提高了网页的交互性和用户体验,使用在线引用方式,还可以实时获取最新的库文件版本,节省存储空间,简化开发流程,在实际开发中,开发者应注意网络畅通、版本选择等问题,以确保jQuery的正常使用和开发效率。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...